Слайды и текст этой онлайн презентации
Слайд 1
«Язык разметки гипертекста HTML»
Учитель информатики и ИКТ
ГБОУ СОШ №771 г. Москва
Васина Ольга Витальевна
Слайд 2
Hyper Text Markup Language – язык гипертекстовой разметки.
HTML - специальные инструкции браузеру, с помощью которых создаются веб-сайты.
HTML
Слайд 3
Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения переходов.
Гипертекст
Слайд 4
Описательный язык разметки HTML имеет свои команды, которые называются тегами.
Тег - элемент HTML, представляющий из себя текст, заключенный в угловые скобки <>.
Одинарные
Двойные
ТЕГ
Пример:
….
Пример:
Тег
Слайд 5
Двойные теги бывают:
Пример: ….
!Теги не чувствительны к регистру!
=
открывающиеся
закрывающиеся
Слайд 6
Они передают программе просмотра страницы основную информацию для идентификации и организации документа.
Три самых важных управляющих кода
….
…
…
Слайд 7
Эти тэги помещаются соответственно в начале и конце всего документа, чтобы обозначить текст как действительный документ на языке разметки гипертекста.
….
Слайд 8
Эта пара тэгов указывает на начало и конец заголовка документа.
…
Слайд 9
Всё, что находится между этими тэгами, читается браузером как название документа.
Пример:
…
Слайд 10
Всё, что находится между этими тэгами отображается на веб-странице.
Пример:
…
Слайд 11
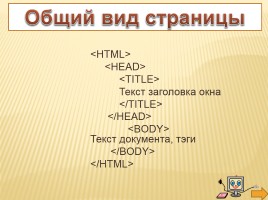
Текст заголовка окна
Текст документа, тэги
Общий вид страницы
Слайд 12
Документ гипертекстовой разметки имеет расширение *.html
Создание документа HTML
Слайд 13
Создать текстовый документ (блокнот).
2. Записать в него структуру документа HTML.
3. Записать данные Вашей Web-страницы.
4. Сохранить документ с расширением *.html.
5. Открыть страницу браузера.
Алгоритм написания
документа:
Слайд 14
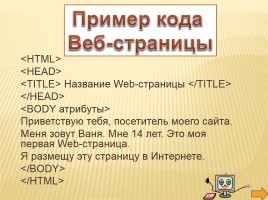
Название Web-страницы
Приветствую тебя, посетитель моего сайта.
Меня зовут Ваня. Мне 14 лет. Это моя первая Web-страница.
Я размещу эту страницу в Интернете.
Пример кода
Веб-страницы
Слайд 15
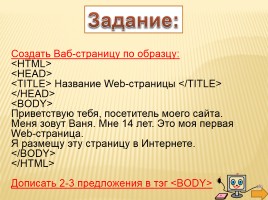
Задание:
Создать Ваб-страницу по образцу:
Название Web-страницы
Приветствую тебя, посетитель моего сайта.
Меня зовут Ваня. Мне 14 лет. Это моя первая Web-страница.
Я размещу эту страницу в Интернете.
Дописать 2-3 предложения в тэг
Слайд 16
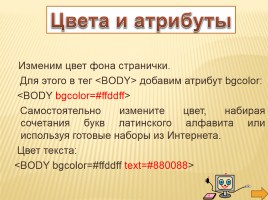
Изменим цвет фона странички.
Для этого в тег добавим атрибут bgcolor:
Самостоятельно измените цвет, набирая сочетания букв латинского алфавита или используя готовые наборы из Интернета.
Цвет текста:
Цвета и атрибуты
Слайд 17
Выучить конспект;
Выбрать тему для своего Ваб-сайта оп информатике, записать структуру в тетрадь;
Домашнее задание
Слайд 18
Список использованных
источников:
Список использованных печатных источников:
-Информатика и ИКТ : учебник для 8 класса / Н.д. Угринович. – 5-е изд.- М.: БИНОМ. Лаборатория знаний, 2011.- 178 с.
Ссылки на страницы материалов в Интернете:
-Кривенцов Л. А. Конспект и презентация к уроку информатики «Язык разметки гипертекста HTML» http://www.uchportal.ru/load/17-1-0-16370;
-Сайт: Что такое HTML. Введение в HTML: с помощью чего создаются web-страницы http://www.on-line-teaching.com/html/lsn001.html
 Основные теги языка HTML
Основные теги языка HTML Урок русского языка в 7 классе «Н и НН в страдательных причастиях прошедшего времени»
Урок русского языка в 7 классе «Н и НН в страдательных причастиях прошедшего времени» Требования к современному уроку бурятского языка
Требования к современному уроку бурятского языка Welcome to London (на английском языке)
Welcome to London (на английском языке) Контрольная работа по русскому языку 3 класс I полугодие
Контрольная работа по русскому языку 3 класс I полугодие Хобби в 5 классе по немецкому языку
Хобби в 5 классе по немецкому языку Русский язык 1 класс алфавит
Русский язык 1 класс алфавит