Презентация - Создание приложения в среде thunkable.Com. Учим английский «Животные»
Нужно больше вариантов? Смотреть похожие Нажмите для полного просмотра 
|
Распечатать
- Уникальность: 90%
- Слайдов: 25
- Просмотров: 5266
- Скачиваний: 2028
- Размер: 3.15 MB
- Онлайн: Да
- Формат: ppt / pptx
Примеры похожих презентаций
 Welcome to London (на английском языке)
Welcome to London (на английском языке) Создание приложений
Создание приложений Защита животных - Protect Animals (на английском языке)
Защита животных - Protect Animals (на английском языке) Считаем животных английский язык
Считаем животных английский язык Учимся писать письмо личного характера на английском языке
Учимся писать письмо личного характера на английском языке Создание приюта для бездомных животных: «Храброе сердце»
Создание приюта для бездомных животных: «Храброе сердце» Животные - Animals (на английском языке)
Животные - Animals (на английском языке)
Слайды и текст этой онлайн презентации
Слайд 1

Создание приложения в среде Thunkable.com
Учим английский «Животные»
Учим английский «Животные»
Слайд 2

Thunkable.com – это
Облачная среда визуального программирования, которая позволяет создавать мобильные приложения для Android и IOS. Разработка приложений ведется в двух режимах: режим дизайнера, в котором к приложению добавляются все необходимые компоненты (как видимые пользователю, так и нет) режим блоков, в котором с помощью блоков настраивается работа всех добавленных компонентов и приложения в целом. Среда англоязычная (на данный момент), для работы в ней удобнее всего использовать Google-аккаунт. Одно из главных преимуществ данной среды перед аналогичными сервисами (например, MIT App Inventor) - очень удобный способ тестирования готовых проектов: нет необходимости загружать файл проекта на мобильное устройство и устанавливать все промежуточные версии проекта, чтобы проверить его работу. Достаточно лишь воспользоваться мобильным приложением Thunkable, которое можно установить через Google Play или App store. Мобильное приложение синхронизируется в web-версией сервиса и позволяет тестировать проекты сразу в процессе создания.
Облачная среда визуального программирования, которая позволяет создавать мобильные приложения для Android и IOS. Разработка приложений ведется в двух режимах: режим дизайнера, в котором к приложению добавляются все необходимые компоненты (как видимые пользователю, так и нет) режим блоков, в котором с помощью блоков настраивается работа всех добавленных компонентов и приложения в целом. Среда англоязычная (на данный момент), для работы в ней удобнее всего использовать Google-аккаунт. Одно из главных преимуществ данной среды перед аналогичными сервисами (например, MIT App Inventor) - очень удобный способ тестирования готовых проектов: нет необходимости загружать файл проекта на мобильное устройство и устанавливать все промежуточные версии проекта, чтобы проверить его работу. Достаточно лишь воспользоваться мобильным приложением Thunkable, которое можно установить через Google Play или App store. Мобильное приложение синхронизируется в web-версией сервиса и позволяет тестировать проекты сразу в процессе создания.
Слайд 3

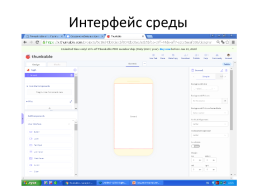
Интерфейс среды
Слайд 4

Способы сохранения и использования приложения:
1. Приложение «Thunkable live» - выполняем вход с помощью аккаунта Google и получаем доступ к нашим, созданным проектам.;
2. Кнопкой «Download» получаем файл с расширением .ark (для ANDROID). Устанавливаем на смартфон и получаем готовое приложение (для IOS этот способ сложен, так как много степеней защиты системы), загрузить на смартфон в виде ссылки на скачивание;
3. «Publish» - публикация в App Store (Ios) или Google Play (Android) платный;
4.«Live test» - поделиться ссылкой для тестирования на IOS - копируем ссылку, отправляем по почте или любым другим способом на смартфон, скачиваем приложение TestFlight и тестируем.
Слайд 5

1 – регистрируемся в сервисе Thunkable.com с помощью аккаунта Google.com;
2 – скачиваем приложение Thunkable Live, которое можно бесплатно установить через Play Market или App Store;
3 – в сервисе имеются две версии создания приложений «Кросс платформенная» и «Классическая», мы выбираем Кросс платформенную для ANDROID или IOS, далее откроется окно, в котором нужно выбрать «Студент или преподаватель», затем окно приветствия и ознакомление с галереей опубликованных приложений;
4 – нажимаем кнопку «Старт Билдинг», даем название проекту и выбираем категорию «Информация», перед нами открывается интерфейс сервиса;
Слайд 6

Слайд 7

5 – по центру у нас находится окно, похожее на смартфон, слева компоненты, которые мы будем добавлять, выше уже имеющиеся компоненты и, как в сервисе App Inventor, есть 2 режима работы: дизайнер – где мы меняем внешний вид приложения и режим блоков – где мы программируем работу, справа окно свойств компонента;
6 – создаем приложение по изучению английского языка на тему «Животные». Для этого нам понадобятся изображения животных с разрешением не больше 100 пикселей и одинаковым расширением (например: .png);
Слайд 8

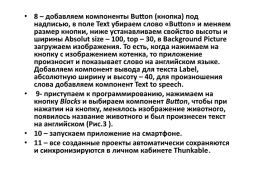
7– на первом экране разместим название приложения, добавим анимацию-указатель для перехода на следующий экран (Рис.2), на втором приветственное сообщение с помощью компонента Label в блоке User Interface, справа в строке Text напишем «Привет, давай изучать английские слова, для этого нажми на картинку!» (Рис.1), для того, чтобы текст открепить от краев, в свойствах Margin - top, left и right установим значение 10 px, Fontsize (размер шрифта) – 18, Color – black, фон для текста BackgroundColor – бирюзовый, полупрозрачность, прокручиваем свойства вниз, установим рамку Border width – 2, color - синий, style – dotted, border radius – 1, чтобы выровнять текст по центру, нажимаем на вкладку Advanced и выберем Text Align – center, слева выбираем компонент Screen1, выбираем в вертикальном положении Top.
Слайд 9

8 – добавляем компоненты Button (кнопка) под надписью, в поле Text убираем слово «Button» и меняем размер кнопки, ниже устанавливаем свойство высоты и ширины Absolut size – 100, top – 30, в Background Picture загружаем изображения. То есть, когда нажимаем на кнопку с изображением котенка, то приложение произносит и показывает слово на английском языке. Добавляем компонент вывода для текста Label, абсолютную ширину и высоту – 40, для произношения слова добавляем компонент Text to speech.
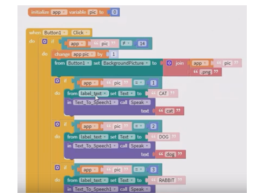
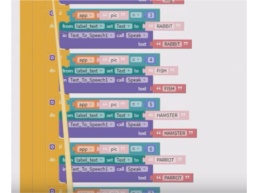
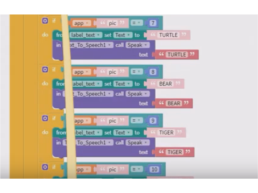
9- приступаем к программированию, нажимаем на кнопку Blocks и выбираем компонент Button, чтобы при нажатии на кнопку, менялось изображение животного, появилось название животного и был произнесен текст на английском (Рис.3 ).
10 – запускаем приложение на смартфоне.
11 – все созданные проекты автоматически сохраняются и синхронизируются в личном кабинете Thunkable.
Слайд 10

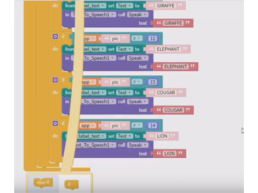
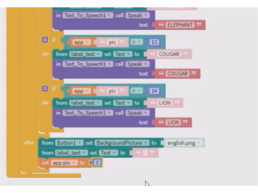
Пишем программный код
Слайд 11

Слайд 12

Слайд 13

Слайд 14

Слайд 15

Слайд 16

Слайд 17

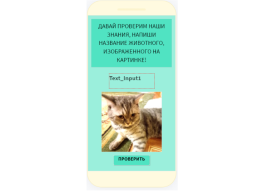
Добавление экрана с
проверочным упражнением
Как всегда, прежде чем приступить к изменениям, не забудьте создать копию приложения и работайте уже с ней. На этом экране в режиме дизайнера размещаем компоненты: label, Image, TextInput и button. Настраиваем параметры всех компонентов по своему желанию, но таким образом, чтобы эти настройки соответствовали дизайну всего приложения. Программируем работу всех компонентов. Задаем проверку ввода и переключение на следующую картинку с помощью условной конструкции. Используем функции для того, что уменьшить объем "кода". Данную задачу можно реализовать различными путями в видео представлен лишь один из вариантов. Вы же можете использовать и свои идеи :)
Как всегда, прежде чем приступить к изменениям, не забудьте создать копию приложения и работайте уже с ней. На этом экране в режиме дизайнера размещаем компоненты: label, Image, TextInput и button. Настраиваем параметры всех компонентов по своему желанию, но таким образом, чтобы эти настройки соответствовали дизайну всего приложения. Программируем работу всех компонентов. Задаем проверку ввода и переключение на следующую картинку с помощью условной конструкции. Используем функции для того, что уменьшить объем "кода". Данную задачу можно реализовать различными путями в видео представлен лишь один из вариантов. Вы же можете использовать и свои идеи :)
Слайд 18

Слайд 19

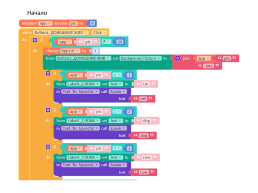
Начало
Слайд 20

Конец
Слайд 21

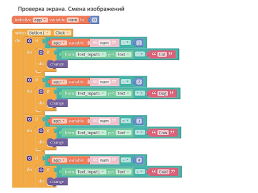
Проверка экрана. Смена изображений
Слайд 22

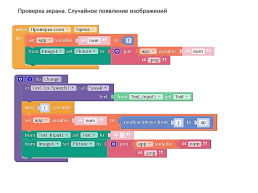
Проверка экрана. Случайное появление изображений
Слайд 23

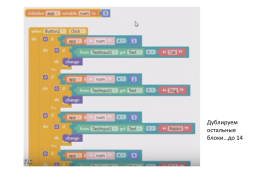
Дублируем остальные блоки…до 14
Слайд 24

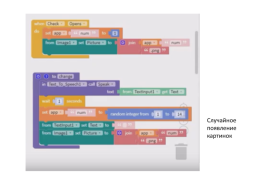
Случайное появление картинок
Слайд 25

Приложение готово!
Проверяем на смартфоне с помощью приложения “Thunkable live”
^ Наверх
X
Благодарим за оценку!
Мы будем признательны, если Вы так же поделитесь этой презентацией со своими друзьями и подписчиками.