Слайды и текст этой онлайн презентации
Слайд 1
Создание простейшей веб-страницы
Работа в редакторе Блокнот
Карпова Н.В., учитель информатики МБОУ СОШ №59 п.Белозерный
Слайд 2
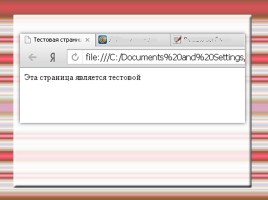
Откройте редактор Блокнот и наберите:
Тестовая страница
Эта страница является тестовой
Сохраните документ с расширением .html или .htm
Слайд 4
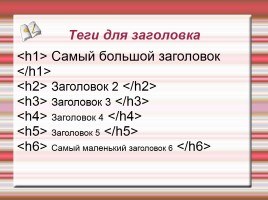
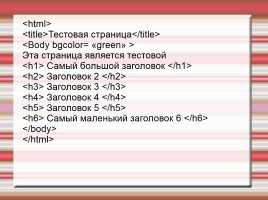
Теги для заголовка
Самый большой заголовок
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Самый маленький заголовок 6
Слайд 5
Изменения в документе
Откройте документ через Блокнот и внесите изменения:
после команды наберите при помощи новых тегов все 6 видов заголовков.
Снова сохраните документ с нужным расширением.
Слайд 7
Изменение фона страницы
Чтобы создать цвет фона страницы, внутри начального элемента указывается атрибут bgcolor= «цвет», например:
Основные цвета:
Белый white
Желтый yellow
Зеленый green
Красный red
Синий blue
Черный black
Слайд 8
Изменение фона страницы
Изменте фон своей страницы, попробовав все основные цвета. Оставьте тот, который больше всего понравился.
Слайд 9
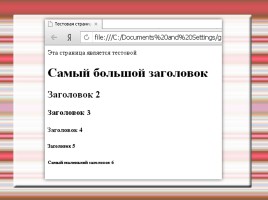
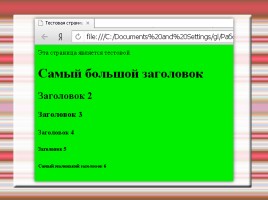
Тестовая страница
Эта страница является тестовой
Самый большой заголовок
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Самый маленький заголовок 6
Слайд 11
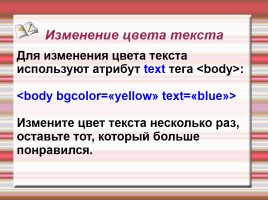
Изменение цвета текста
Для изменения цвета текста используют атрибут text тега :
Измените цвет текста несколько раз, оставьте тот, который больше понравился.
Слайд 12
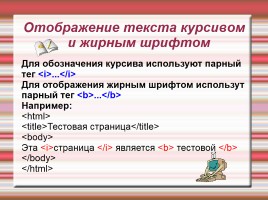
Отображение текста курсивом и жирным шрифтом
Для обозначения курсива используют парный тег ...
Для отображения жирным шрифтом использут парный тег ...
Например:
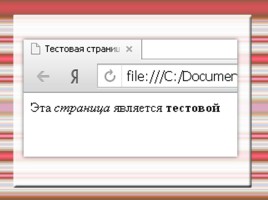
Тестовая страница
Эта страница является тестовой
Слайд 14
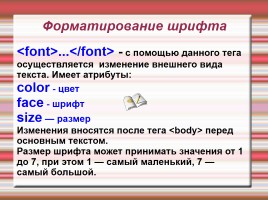
Форматирование шрифта
... - с помощью данного тега осуществляется изменение внешнего вида текста. Имеет атрибуты:
color - цвет
face - шрифт
size — размер
Изменения вносятся после тега перед основным текстом.
Размер шрифта может принимать значения от 1 до 7, при этом 1 — самый маленький, 7 — самый большой.
Слайд 15
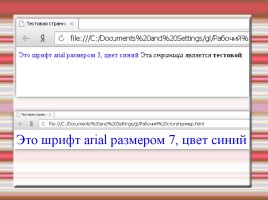
Например:
Это шрифт arial размером 3, цвет синий
Слайд 17
Источники информации:
Журнал «Информатика и образование»,
2007 год,
№№10,11,12
 Урок русского языка 5 класс «Тема текста - Основная мысль текста»
Урок русского языка 5 класс «Тема текста - Основная мысль текста» Нормативно-правовое обеспечение курса родного языка и литературы на родном языке в начальной и основной школе
Нормативно-правовое обеспечение курса родного языка и литературы на родном языке в начальной и основной школе Применение стратегий смыслового чтения на уроке русского языка по теме «Тип речи - рассуждение». 5-й класс
Применение стратегий смыслового чтения на уроке русского языка по теме «Тип речи - рассуждение». 5-й класс Основные свойства литературного языка - Содержание понятия «литературный язык»
Основные свойства литературного языка - Содержание понятия «литературный язык» Основные понятия языка Паскаль
Основные понятия языка Паскаль Основные команды языка ассемблер
Основные команды языка ассемблер Материалы уроков русского языка в 6 классе «Основные способы словообразования» (закрепление изученного)
Материалы уроков русского языка в 6 классе «Основные способы словообразования» (закрепление изученного)