Презентация - Представление о программных средах компьютерной графики и черчения, мультимедийных средах
Нужно больше вариантов? Смотреть похожие Нажмите для полного просмотра 
|
Распечатать
- Уникальность: 83%
- Слайдов: 38
- Просмотров: 6486
- Скачиваний: 2675
- Размер: 1.34 MB
- Онлайн: Да
- Формат: ppt / pptx
Примеры похожих презентаций
 Методы представления компьютерной графики. Растровая графика преимущества: реалистичное изображение
Методы представления компьютерной графики. Растровая графика преимущества: реалистичное изображение Фракталы. В компьютерной графике
Фракталы. В компьютерной графике Построение и исследование графиков функций с использованием программного обеспечения компьютеров
Построение и исследование графиков функций с использованием программного обеспечения компьютеров Компьютерная графика
Компьютерная графика Компьютерные сети. Аппаратное и программное обеспечение компьютерных сетей. Скорость передачи данных
Компьютерные сети. Аппаратное и программное обеспечение компьютерных сетей. Скорость передачи данных Компьютерная графика. Виды графики
Компьютерная графика. Виды графики Хохломская роспись и компьютерная графика
Хохломская роспись и компьютерная графика
Слайды и текст этой онлайн презентации
Слайд 1

Представление о программных средах компьютерной графики и черчения, мультимедийных средах
Слайд 2

Компьютерная графика — область деятельности, в которой компьютеры используются в качестве инструмента как для синтеза (создания) изображений, так и для обработки визуальной информации, полученной из реального мира.
Слайд 3

Основные области применения
компьютерной графики:
Научная графика Деловая графика Конструкторская графика Иллюстративная графика Художественная и рекламная графика Компьютерная анимация Мультимедиа
Научная графика Деловая графика Конструкторская графика Иллюстративная графика Художественная и рекламная графика Компьютерная анимация Мультимедиа
Слайд 4

ПО СПОСОБАМ ЗАДАНИЯ ИЗОБРАЖЕНИЙ
Виды компьютерной графики отличаются принципами формирования изображения
Виды компьютерной графики отличаются принципами формирования изображения
Слайд 5

РАСТРОВАЯ ГРАФИКА
Слайд 6

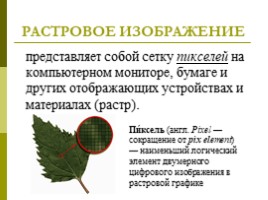
РАСТРОВОЕ ИЗОБРАЖЕНИЕ
представляет собой сетку пикселей на компьютерном мониторе, бумаге и других отображающих устройствах и материалах (растр).
Пи́ксель (англ. Pixel — сокращение от pix element) — наименьший логический элемент двумерного цифрового изображения в растровой графике
представляет собой сетку пикселей на компьютерном мониторе, бумаге и других отображающих устройствах и материалах (растр).
Пи́ксель (англ. Pixel — сокращение от pix element) — наименьший логический элемент двумерного цифрового изображения в растровой графике
Слайд 7

ХАРАКТЕРИСТИКИ РАСТРОВОГО ИЗОБРАЖЕНИЯ:
количество пикселей — может указываться отдельно количество пикселей по ширине и высоте (1024×768, 640×480 и т. п.) или же общее количество пикселей; количество используемых цветов или глубина цвета (эти характеристики имеют следующую зависимость: , где N — количество цветов, I — глубина цвета); цветовое пространство (цветовая модель) — RGB, CMYK, XYZ и др.; разрешение — справочная величина, говорящая о рекомендуемом размере изображения.
количество пикселей — может указываться отдельно количество пикселей по ширине и высоте (1024×768, 640×480 и т. п.) или же общее количество пикселей; количество используемых цветов или глубина цвета (эти характеристики имеют следующую зависимость: , где N — количество цветов, I — глубина цвета); цветовое пространство (цветовая модель) — RGB, CMYK, XYZ и др.; разрешение — справочная величина, говорящая о рекомендуемом размере изображения.
Слайд 8

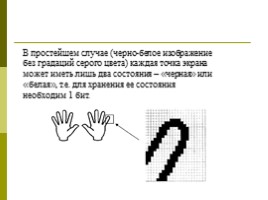
В простейшем случае (черно-белое изображение без градаций серого цвета) каждая точка экрана может иметь лишь два состояния – «черная» или «белая», т.е. для хранения ее состояния необходим 1 бит.
Слайд 9

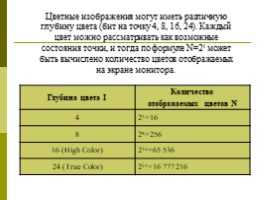
Цветные изображения могут иметь различную глубину цвета (бит на точку 4, 8, 16, 24). Каждый цвет можно рассматривать как возможные состояния точки, и тогда по формуле N=2I может быть вычислено количество цветов отображаемых на экране монитора.
Глубина цвета I Количество отображаемых цветов N
4 24=16
8 28=256
16 (High Color) 216=65 536
24 (True Color) 224=16 777 216
Глубина цвета I Количество отображаемых цветов N
4 24=16
8 28=256
16 (High Color) 216=65 536
24 (True Color) 224=16 777 216
Слайд 10

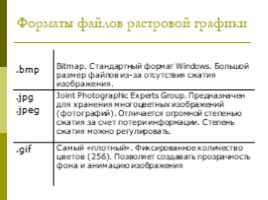
Форматы файлов растровой графики
.bmp Bitmap. Стандартный формат Windows. Большой размер файлов из-за отсутствия сжатия изображения.
.jpg .jpeg Joint Photographic Experts Group. Предназначен для хранения многоцветных изображений (фотографий). Отличается огромной степенью сжатия за счет потери информации. Степень сжатия можно регулировать.
.gif Самый «плотный». Фиксированное количество цветов (256). Позволяет создавать прозрачность фона и анимацию изображения
.bmp Bitmap. Стандартный формат Windows. Большой размер файлов из-за отсутствия сжатия изображения.
.jpg .jpeg Joint Photographic Experts Group. Предназначен для хранения многоцветных изображений (фотографий). Отличается огромной степенью сжатия за счет потери информации. Степень сжатия можно регулировать.
.gif Самый «плотный». Фиксированное количество цветов (256). Позволяет создавать прозрачность фона и анимацию изображения
Слайд 11

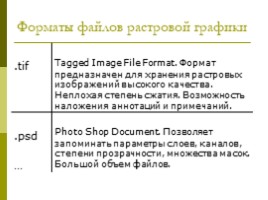
Форматы файлов растровой графики
.tif Tagged Image File Format. Формат предназначен для хранения растровых изображений высокого качества. Неплохая степень сжатия. Возможность наложения аннотаций и примечаний.
.psd … Photo Shop Document. Позволяет запоминать параметры слоев, каналов, степени прозрачности, множества масок. Большой объем файлов.
.tif Tagged Image File Format. Формат предназначен для хранения растровых изображений высокого качества. Неплохая степень сжатия. Возможность наложения аннотаций и примечаний.
.psd … Photo Shop Document. Позволяет запоминать параметры слоев, каналов, степени прозрачности, множества масок. Большой объем файлов.
Слайд 12

РАСТРОВЫЕ ГРАФИЧЕСКИЕ РЕДАКТОРЫ
Слайд 13

Adobe Photoshop
Photoshop Elements
Photoshop Album
Photoshop Elements
Photoshop Album
Слайд 14

GIMP
http://gimp.ru
Вильбер
http://gimp.ru
Вильбер
Слайд 15

Artweaver
http://artweaver.de
http://artweaver.de
Слайд 16

PhotoFiltre
http://photofiltre.free.fr
http://photofiltre.free.fr
Слайд 17

Paint.NET
http://www.getpaint.net/index.html
http://www.getpaint.net/index.html
Слайд 18

ВЕКТОРНАЯ ГРАФИКА
Слайд 19

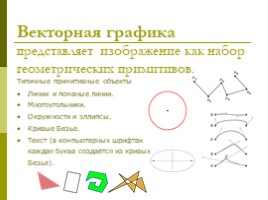
Векторная графика представляет изображение как набор геометрических примитивов.
Типичные примитивные объекты Линии и ломаные линии. Многоугольники. Окружности и эллипсы. Кривые Безье. Текст (в компьютерных шрифтах каждая буква создаётся из кривых Безье).
Типичные примитивные объекты Линии и ломаные линии. Многоугольники. Окружности и эллипсы. Кривые Безье. Текст (в компьютерных шрифтах каждая буква создаётся из кривых Безье).
Слайд 20

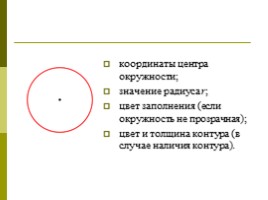
координаты центра окружности;
значение радиуса r;
цвет заполнения (если окружность не прозрачная);
цвет и толщина контура (в случае наличия контура).
Слайд 21

Преимущества векторного способа описания графики над растровой графикой
Размер, занимаемый описательной частью, не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколько угодно большой объект файлом минимального размера. В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив, например, дугу окружности, и она останется гладкой. С другой стороны, если кривая представлена в виде ломаной линии, увеличение покажет, что она на самом деле не кривая. Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшает качества рисунка. При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимо от реального контура.
Размер, занимаемый описательной частью, не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколько угодно большой объект файлом минимального размера. В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив, например, дугу окружности, и она останется гладкой. С другой стороны, если кривая представлена в виде ломаной линии, увеличение покажет, что она на самом деле не кривая. Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшает качества рисунка. При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимо от реального контура.
Слайд 22

Слайд 23

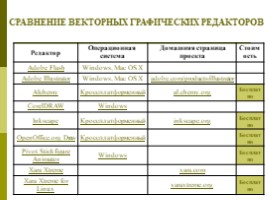
Редактор Операционная система Домашняя страница проекта Стоимость
Adobe Flash Windows, Mac OS X
Adobe Illustrator Windows, Mac OS X adobe.com/products/illustrator
Alchemy Кроссплатформенный al.chemy.org Бесплатно
CorelDRAW Windows
Inkscape Кроссплатформенный inkscape.org Бесплатно
OpenOffice.org Draw Кроссплатформенный Бесплатно
Pivot Stickfigure Animator Windows Бесплатно
Xara Xtreme xara.com
Xara Xtreme for Linux xaraxtreme.org Бесплатно
СРАВНЕНИЕ ВЕКТОРНЫХ ГРАФИЧЕСКИХ РЕДАКТОРОВ
Adobe Flash Windows, Mac OS X
Adobe Illustrator Windows, Mac OS X adobe.com/products/illustrator
Alchemy Кроссплатформенный al.chemy.org Бесплатно
CorelDRAW Windows
Inkscape Кроссплатформенный inkscape.org Бесплатно
OpenOffice.org Draw Кроссплатформенный Бесплатно
Pivot Stickfigure Animator Windows Бесплатно
Xara Xtreme xara.com
Xara Xtreme for Linux xaraxtreme.org Бесплатно
СРАВНЕНИЕ ВЕКТОРНЫХ ГРАФИЧЕСКИХ РЕДАКТОРОВ
Слайд 24

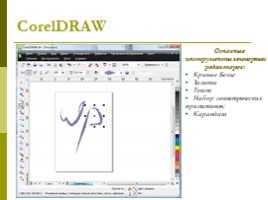
CorelDRAW
Основные инструменты векторных редакторов: Кривые Безье Заливка Текст Набор геометрических примитивов; Карандаш
Основные инструменты векторных редакторов: Кривые Безье Заливка Текст Набор геометрических примитивов; Карандаш
Слайд 25

ФРАКТАЛЬНАЯ ГРАФИКА
Слайд 26

Фрактальная графика
Фракта́л (лат. fractus — дроблёный, сломанный, разбитый) — геометрическая фигура, обладающая свойством самоподобия, то есть составленная из нескольких частей, каждая из которых подобна всей фигуре целиком.
Фракта́л (лат. fractus — дроблёный, сломанный, разбитый) — геометрическая фигура, обладающая свойством самоподобия, то есть составленная из нескольких частей, каждая из которых подобна всей фигуре целиком.
Слайд 27

Программы для генерации фрактальных изображений
Ultra Fractal Fractal Explorer ChaosPro Apophysis Chaoscope Mystica Fractal Extreme
Ultra Fractal Fractal Explorer ChaosPro Apophysis Chaoscope Mystica Fractal Extreme
Слайд 28

3D-ГРАФИКА
Слайд 29

Трёхмерная графика
(от англ. 3 Dimensions — рус. 3 измерения) — раздел компьютерной графики, совокупность приемов и инструментов (как программных, так и аппаратных), предназначенных для изображения объёмных объектов.
(от англ. 3 Dimensions — рус. 3 измерения) — раздел компьютерной графики, совокупность приемов и инструментов (как программных, так и аппаратных), предназначенных для изображения объёмных объектов.
Слайд 30

3D-моделирование фотореалистичных изображений
Autodesk 3D Studio Max Autodesk Maya Autodesk Softimage Maxon Computer Cinema 4D Blender Foundation Blender Side Effects Software Houdini Luxology Modo NewTek LightWave 3D Caligari Truespace Maxon Cinema 4D
Autodesk 3D Studio Max Autodesk Maya Autodesk Softimage Maxon Computer Cinema 4D Blender Foundation Blender Side Effects Software Houdini Luxology Modo NewTek LightWave 3D Caligari Truespace Maxon Cinema 4D
Слайд 31

Для получения трёхмерного изображения на плоскости требуются следующие шаги:
Моделирование Текстурирование Освещение Анимация (в некоторых случаях) Динамическая симуляция Рендеринг (визуализация) вывод полученного изображения на устройство вывода — дисплей или принтер.
Моделирование Текстурирование Освещение Анимация (в некоторых случаях) Динамическая симуляция Рендеринг (визуализация) вывод полученного изображения на устройство вывода — дисплей или принтер.
Слайд 32

3ds max
Слайд 33

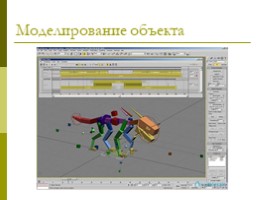
Моделирование объекта
Слайд 34

Текструрирование
Слайд 35

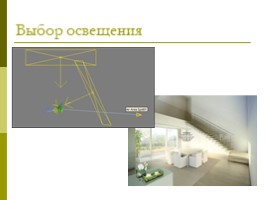
Выбор освещения
Слайд 36

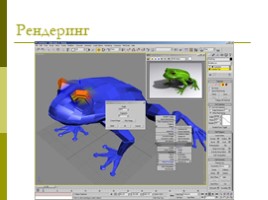
Рендеринг
Слайд 37

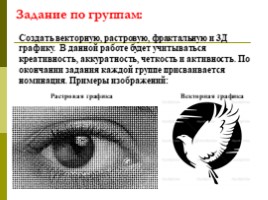
Задание по группам:
Создать векторную, растровую, фрактальную и 3Д графику. В данной работе будет учитываться креативность, аккуратность, четкость и активность. По окончании задания каждой группе присваивается номинация. Примеры изображений:
Растровая графика
Векторная графика
Создать векторную, растровую, фрактальную и 3Д графику. В данной работе будет учитываться креативность, аккуратность, четкость и активность. По окончании задания каждой группе присваивается номинация. Примеры изображений:
Растровая графика
Векторная графика
Слайд 38

Фрактальная графика
3Д графика
3Д графика
^ Наверх
X
Благодарим за оценку!
Мы будем признательны, если Вы так же поделитесь этой презентацией со своими друзьями и подписчиками.