Слайды и текст этой онлайн презентации
Слайд 2
Содержание
Интерфейс QT Designer
Панель виджетов
Свойства виджетов
Сохранение интерфейса
Конвертирование файла *.ui в файл *.py
Слайд 3
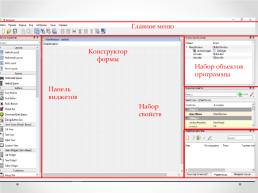
Главное меню
Конструктор формы
Набор объектов программы
Панель виджетов
Набор свойств
Слайд 4
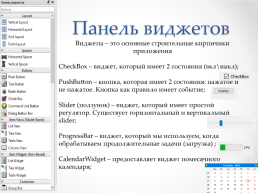
Панель виджетов
Виджеты – это основные строительные кирпичики приложения
CheckBox – виджет, который имеет 2 состояния (вкл\выкл);
PushButton – кнопка, которая имеет 2 состояния: нажатое и не нажатое. Кнопка как правило имеет событие;
Slider (ползунок) – виджет, который имеет простой регулятор. Существует горизонтальный и вертикальный slider;
ProgressBar – виджет, который мы используем, когда обрабатываем продолжительные задачи (загрузка) ;
CalendarWidget – предоставляет виджет помесячного календаря;
Слайд 5
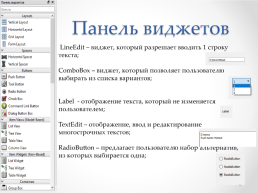
Панель виджетов
LineEdit – виджет, который разрешает вводить 1 строку текста;
ComboBox – виджет, который позволяет пользователю выбирать из списка вариантов;
Label - отображение текста, который не изменяется пользователем;
TextEdit – отображение, ввод и редактирование многострочных текстов;
RadioButton – предлагает пользователю набор альтернатив, из которых выбирается одна;
Слайд 6
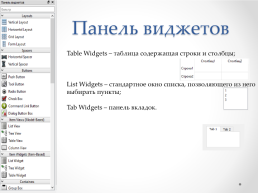
Панель виджетов
Table Widgets – таблица содержащая строки и столбцы;
List Widgets – стандартное окно списка, позволяющего из него
выбирать пункты;
Tab Widgets – панель вкладок.
Слайд 7
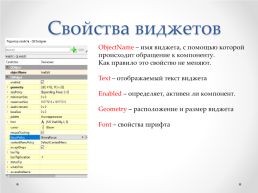
Свойства виджетов
ObjectName – имя виджета, с помощью которой
происходит обращение к компоненту.
Как правило это свойство не меняют.
Text – отображаемый текст виджета
Enabled – определяет, активен ли компонент.
Geometry – расположение и размер виджета
Font – свойства шрифта
Слайд 8
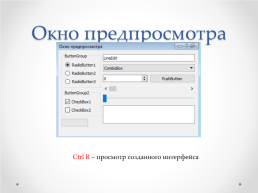
Окно предпросмотра
Ctrl R – просмотр созданного интерфейса
Слайд 9
Сохранение и конвертирование
Файл сохраняется с расширением *.ui
Конвертировать файл в формат *.py можно в командной строке
с помощью команды
pyuic5 interface.ui –o interface.py -x
 Пользовательский интерфейс
Пользовательский интерфейс Пользовательский интерфейс - Компьютер как универсальное устройство для работы с информацией
Пользовательский интерфейс - Компьютер как универсальное устройство для работы с информацией Интерфейс командной строки текстовый интерфейс оконный интерфейс
Интерфейс командной строки текстовый интерфейс оконный интерфейс Пользовательский интерфейс. Компьютер как унивесальное устройство для работы с информацией
Пользовательский интерфейс. Компьютер как унивесальное устройство для работы с информацией Интерфейсы ПК
Интерфейсы ПК Пользовательский интерфейс
Пользовательский интерфейс Лекция №6 «Интерфейс пользователя»
Лекция №6 «Интерфейс пользователя»