Презентация - The power of pseudo-elements a css tale from ::before to ::after
Примеры похожих презентаций
 Original restaurants from all over the world
Original restaurants from all over the world The fairy tale “the nutcracker” tells about the adventures of a fictional hero - a traditional attribute of the christmas holidays
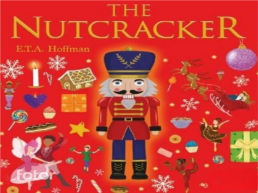
The fairy tale “the nutcracker” tells about the adventures of a fictional hero - a traditional attribute of the christmas holidays Opening a door: physics in disguise. Why are most door handles placed far from the hinges?
Opening a door: physics in disguise. Why are most door handles placed far from the hinges? After Lessons - 5 from
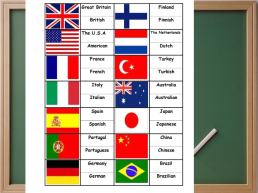
After Lessons - 5 from She is from the usa she is american. She is not from canada. Is she from russia? No, she is not.
She is from the usa she is american. She is not from canada. Is she from russia? No, she is not. What are they like? - Are they talented?
What are they like? - Are they talented? The numerals from 20 till 100
The numerals from 20 till 100
^ Наверх
X
Благодарим за оценку!
Мы будем признательны, если Вы так же поделитесь этой презентацией со своими друзьями и подписчиками.