Презентация - Templates &. Plugins &. Blocks, oh my!. Creating the theme that thinks of everything
Нужно больше вариантов? Смотреть похожие Нажмите для полного просмотра 
|
Распечатать
- Уникальность: 81%
- Слайдов: 78
- Просмотров: 2852
- Скачиваний: 1399
- Размер: 28.96 MB
- Онлайн: Да
- Формат: ppt / pptx
Примеры похожих презентаций
 The theme: Using Technical aids of teaching foreign languages
The theme: Using Technical aids of teaching foreign languages Ministry of education and science of the kyrgyz republic kyrgyz-russian slavic university law faculty project theme: «what is law?»
Ministry of education and science of the kyrgyz republic kyrgyz-russian slavic university law faculty project theme: «what is law?» Page thème
Page thème My …. Is my castle.. What the theme of the lesson
My …. Is my castle.. What the theme of the lesson The 14 th of February
The 14 th of February The tower of london
The tower of london Культура США - Culture of the USA
Культура США - Culture of the USA
Слайды и текст этой онлайн презентации
Слайд 1

TEMPLATES &
PLUGINS &
BLOCKS, Oh my!
Creating The Theme That Thinks Of Everything
Слайд 2

@marktimemedia
HI, I’M
MICHELLE.
I Design
& Build DIGITAL
INTERFACES Rockstar at saying stuff. Adorable badass. Carefully curated spontaneity. Master suitcase packer. Accidental fitness buff.
likely not coffee
Слайд 3

@marktimemedia
WHAT THIS TALK
WILL NOT BE
Слайд 4

@marktimemedia
VISUAL DESIGN LESSONS
Слайд 5

@marktimemedia
THEME
CODING LESSONS
Слайд 6

@marktimemedia
WHAT THIS TALK
WILL BE
Слайд 7

@marktimemedia
HOW TO
PLAN FOR THE UNKNOWN
Слайд 8

@marktimemedia
HOW TO STYLE
THE MOST CONTENT WITH THE LEAST WORK
Слайд 9

@marktimemedia
WHAT IS THE PURPOSE
OF A THEME?
Слайд 10

@marktimemedia
SUPPORT ALL
CONTENT Content is meant to change Content will never be perfect Themes should account for any future decision that is possible
Слайд 11

@marktimemedia
SUPPORT ALL
DEVICES Design breakpoints/context changes based on screen size, not device Keep accessibility in mind (contrast, resizing, navigation, focus, semantics, etc)
Слайд 12

@marktimemedia
SUPPORT ALL
ELEMENTS All semantic HTML should be styled All WordPress content types should be styled All added elements should be styled
Слайд 13

@marktimemedia
Post Types Metadata Plugins & Functions Third-Party Integrations One-to-one Relationships One-to-many Relationships
Слайд 14

@marktimemedia
LIMITATIONS
of traditional themes
Слайд 15

@marktimemedia
CONTENT IS
DYNAMIC AND INTERACTIVE
CONTENT IS
DYNAMIC AND INTERACTIVE
Слайд 16

@marktimemedia
UNIQUE CONTENT
CAN BE SMALLER THAN PAGES
Слайд 17

@marktimemedia
HOW IT WORKS
IS NOT DEPENDENT ON WHAT IT SAYS
Слайд 18

@marktimemedia
EXPERIENCES
SHOULD BE
CUSTOMIZABLE
Слайд 19

Patterns Systems Iterating Prototyping Maintaining Scaling
Слайд 20

@marktimemedia
THE IDEA
Слайд 21

@marktimemedia
Reorderable, reusable
elements that combine to build unique content
Слайд 22

@marktimemedia
Content dictates layout
rather than layout dictating content
Слайд 23

@marktimemedia
Elements can exist within
any context or location
Слайд 24

@marktimemedia
Seamless functional and
stylistic integration
Слайд 25

@marktimemedia
Слайд 26

@marktimemedia
EMBRACE THE
CASCADE
Слайд 27

@marktimemedia
Style cascade:
LEVERAGING CSS
Style cascade:
LEVERAGING CSS
Слайд 28

@marktimemedia
Abstract your styling for the broadest use case
Слайд 29

@marktimemedia
ITCSS
https://www.creativebloq.com/web-design/ manage-large-css-projects-itcss-101517528 https://www.xfive.co/blog/itcss-scalable-maintainable-css-architecture/
ITCSS
https://www.creativebloq.com/web-design/ manage-large-css-projects-itcss-101517528 https://www.xfive.co/blog/itcss-scalable-maintainable-css-architecture/
Слайд 30

@marktimemedia
reset > global variables > html elements > utility classes > block-level classes > template-level classes > overrides
reset > global variables > html elements > utility classes > block-level classes > template-level classes > overrides
Слайд 31

@marktimemedia
Structural cascade:
LEVERAGING ATOMIC DESIGN
Слайд 32

@marktimemedia
Abstract your
structure for the broadest use case
Слайд 33

@marktimemedia
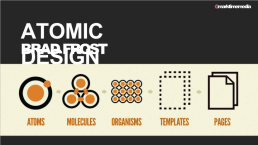
ATOMIC DESIGN
BRAD FROST
ATOMIC DESIGN
BRAD FROST
Слайд 34

@marktimemedia
Слайд 35

@marktimemedia
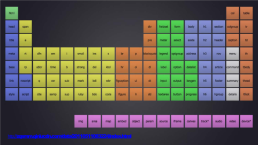
ATOMS
THE SMALLEST BUILDING BLOCKS
ATOMS
THE SMALLEST BUILDING BLOCKS
Слайд 36

@marktimemedia
http://zqsmm.qiniucdn.com/data/20110511083224/index.html
Слайд 37

@marktimemedia
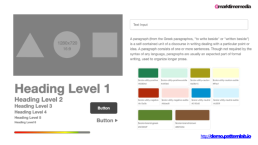
http://demo.patternlab.io
http://demo.patternlab.io
Слайд 38

@marktimemedia
MOLECULES
UNIQUE COMBINATIONS OF ATOMS
MOLECULES
UNIQUE COMBINATIONS OF ATOMS
Слайд 39

@marktimemedia
http://demo.patternlab.io
http://demo.patternlab.io
Слайд 40

@marktimemedia
ORGANISMS
MOLECULES COMING TOGETHER ALLOW ACTION
ORGANISMS
MOLECULES COMING TOGETHER ALLOW ACTION
Слайд 41

@marktimemedia
http://demo.patternlab.io
http://demo.patternlab.io
Слайд 42

@marktimemedia
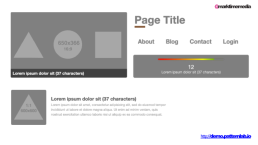
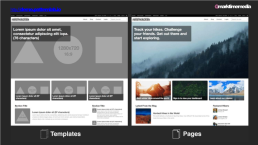
TEMPLATES
ORGANISMS TOGETHER BECOME LAYOUTS
TEMPLATES
ORGANISMS TOGETHER BECOME LAYOUTS
Слайд 43

@marktimemedia
http://demo.patternlab.io
Слайд 44

@marktimemedia
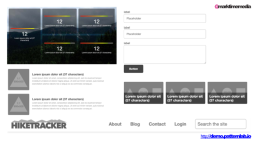
PAGES
TEMPLATES WITH SPECIFIC CONTENT
PAGES
TEMPLATES WITH SPECIFIC CONTENT
Слайд 45

@marktimemedia
http://demo.patternlab.io
Слайд 46

@marktimemedia
Слайд 47

@marktimemedia
GUTENBERG
& The Block Model
Слайд 48

the_content()
From the blob to the block
Слайд 49

@marktimemedia
Слайд 50

@marktimemedia
developer.wordpress.org
At the core of Gutenberg lies the concept of the block. From a technical point of view, blocks both raise the level of abstraction from a single document to a collection of meaningful elements, and they replace ambiguity—inherent in HTML—with explicit structure.
Слайд 51

@marktimemedia
developer.wordpress.org
From a user perspective, blocks allow any kind of content, media, or functionality to be directly added to their site in a more consistent and usable way. The “add block” button gives the user access to an entire library of options all in one place.
Слайд 52

@marktimemedia
HTML elements > block & template parts > single blocks > block patterns > block templates > core/custom templates
HTML elements > block & template parts > single blocks > block patterns > block templates > core/custom templates
Слайд 53

@marktimemedia
ATOMS
h1-h6 Paragraphs Links Code, Pre Separators Buttons
ATOMS
h1-h6 Paragraphs Links Code, Pre Separators Buttons
Слайд 54

@marktimemedia
ATOMS
Settings Colors Gradients Font Sizes Image Sizes
ATOMS
Settings Colors Gradients Font Sizes Image Sizes
Слайд 55

@marktimemedia
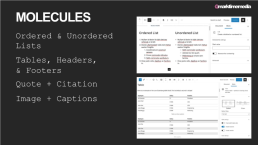
MOLECULES
Ordered & Unordered Lists Tables, Headers, & Footers Quote + Citation Image + Captions
MOLECULES
Ordered & Unordered Lists Tables, Headers, & Footers Quote + Citation Image + Captions
Слайд 56

@marktimemedia
MOLECULES
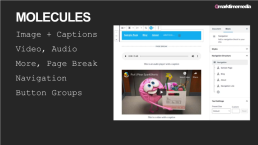
Image + Captions Video, Audio More, Page Break Navigation Button Groups
MOLECULES
Image + Captions Video, Audio More, Page Break Navigation Button Groups
Слайд 57

ORGANISMS
Gallery Media + Text
@marktimemedia
@marktimemedia
Слайд 58

@marktimemedia
ORGANISMS
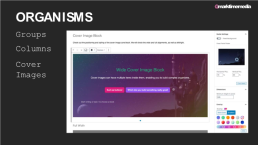
Groups Columns Cover Images
ORGANISMS
Groups Columns Cover Images
Слайд 59

ORGANISMS
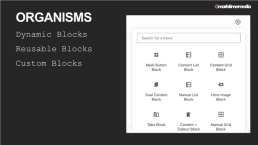
Dynamic Blocks Reusable Blocks Custom Blocks
@marktimemedia
@marktimemedia
Слайд 60

@marktimemedia
TEMPLATES
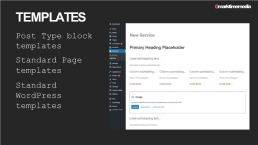
Post Type block templates Standard Page templates Standard WordPress templates
TEMPLATES
Post Type block templates Standard Page templates Standard WordPress templates
Слайд 61

@marktimemedia
TEMPLATES
Post Type block templates Standard Page templates Standard WordPress templates
TEMPLATES
Post Type block templates Standard Page templates Standard WordPress templates
Слайд 62

THE
FUTURE
of block editing
Слайд 63

@marktimemedia
Block
Patterns
https://developer.wordpress.org/ block-editor/developers/block-api/block-patterns/
Слайд 64

@marktimemedia
Слайд 65

@marktimemedia
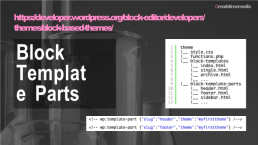
https://developer.wordpress.org/block-editor/developers/ themes/block-based-themes/
Block Template Parts
Слайд 66

@marktimemedia
Gutenberg
Experiments
Слайд 67

@marktimemedia
https://wptavern.com/themes-of-the-future-a-design-framework-and- a-master-theme
Whole Site Editor
Слайд 68

@marktimemedia
WHAT IS A THEME
IN THE AGE OF BLOCKS?
Слайд 69

@marktimemedia
Global styling
for core blocks and content
Слайд 70

@marktimemedia
Curating Block
Editor options
Слайд 71

@marktimemedia
Including
block patterns & templates
Слайд 72

@marktimemedia
Detailed
styling to target specific plugins
Слайд 73

@marktimemedia
Support
recommended block libraries
Слайд 74

@marktimemedia
RESOURCES
Слайд 75

@marktimemedia
Resources
Block Editor https://developer.wordpress.org/block-editor/ Atomic Design http://atomicdesign.bradfrost.com/ Style Guides http://styleguides.io/tools.html Style Prototype http://sparkbox.github.io/style-prototype/ “Ish” variable viewport tool http://bradfrost.com/demo/ish/ http://zqsmm.qiniucdn.com/data/20110511083224/index.html https://github.com/marktimemedia/mtm-blocks
HTML Elements
My block plugin:
Resources
Block Editor https://developer.wordpress.org/block-editor/ Atomic Design http://atomicdesign.bradfrost.com/ Style Guides http://styleguides.io/tools.html Style Prototype http://sparkbox.github.io/style-prototype/ “Ish” variable viewport tool http://bradfrost.com/demo/ish/ http://zqsmm.qiniucdn.com/data/20110511083224/index.html https://github.com/marktimemedia/mtm-blocks
HTML Elements
My block plugin:
Слайд 76

@marktimemedia
Modular design
https://www.toptal.com/designers/ux/getting-started-with-modular-front-end- development https://room34.com/philosophy/modular-design/ https://www.crema.us/blog/atomic-design-systems https://ethanmarcotte.com/wrote/pattern-patter/ http://alistapart.com/article/language-of-modular-design https://airbnb.design/building-a-visual-language/ https://www.smashingmagazine.com/2013/08/other-interface-atomic-design-sass/ https://blog.alexdevero.com/atomic-design-scalable-modular-css-sass/ https://blog.prototypr.io/atomic-design-in-practice-does-it-work-9655bacb49d7
Modular design
https://www.toptal.com/designers/ux/getting-started-with-modular-front-end- development https://room34.com/philosophy/modular-design/ https://www.crema.us/blog/atomic-design-systems https://ethanmarcotte.com/wrote/pattern-patter/ http://alistapart.com/article/language-of-modular-design https://airbnb.design/building-a-visual-language/ https://www.smashingmagazine.com/2013/08/other-interface-atomic-design-sass/ https://blog.alexdevero.com/atomic-design-scalable-modular-css-sass/ https://blog.prototypr.io/atomic-design-in-practice-does-it-work-9655bacb49d7
Слайд 77

@marktimemedia
The future of themes
https://make.wordpress.org/themes/2020/03/18/block-based-themes-meeting- notes/?mc_cid=8b1c91717b&mc_eid=ad2f6116f3 https://wptavern.com/where-gutenberg-went-wrong-theme-developer-edition https://wptavern.com/key-takeaways-from-the-first-future-of-themes-meeting https://twitter.com/carolinapoena/status/1255324873137762306 https://matiasventura.com/post/thoughts-on-themes/ https://richtabor.com/block-patterns/
The future of themes
https://make.wordpress.org/themes/2020/03/18/block-based-themes-meeting- notes/?mc_cid=8b1c91717b&mc_eid=ad2f6116f3 https://wptavern.com/where-gutenberg-went-wrong-theme-developer-edition https://wptavern.com/key-takeaways-from-the-first-future-of-themes-meeting https://twitter.com/carolinapoena/status/1255324873137762306 https://matiasventura.com/post/thoughts-on-themes/ https://richtabor.com/block-patterns/
Слайд 78

@marktimemedia
Michelle Schulp
QUESTIONS?
" michelle@marktimemedia.com ! @marktimemedia ! michelleschulp.pink bit.ly/themes-plugins-blocks-2020
Here’s how to
get in touch:
#
WHERE TO FIND ME NEXT:
NOW: General Q&A Twitter & WP Slack
ONLINE: Fitness & Freelance, Meetups, WordCamp MSP
IN PERSON: Maybe someday?
^ Наверх
X
Благодарим за оценку!
Мы будем признательны, если Вы так же поделитесь этой презентацией со своими друзьями и подписчиками.