Слайды и текст этой онлайн презентации
Слайд 1
Информация в компьютере
Текстовая
Графическая
Звуковая
Слайд 2
ТЕКСТОВАЯ ИНФОРМАЦИЯ
Каждая буква алфавита, цифра, знак препинания кодируется при помощи двоичного кода, длина которого фиксирована.
В популярных системах кодировки (Windows-1251, KOI-8, Ms-DOS, Mac и др.) каждый символ заменяется на 8-разрядное целое положительное двоичное число; оно хранится в одном байте памяти. Это число является порядковым номером символа в кодовой таблице. В разных системах кодировки символы имеют разные коды. Поэтому символ, закодированный в одной системе, неправильно читается в другой.
Слайд 3
ТЕКСТОВАЯ ИНФОРМАЦИЯ
Поскольку в мире много языков и много алфавитов, постепенно совершается переход на международную систему кодировки Unicode, в которой используются многобайтовые коды. Например, если код символа занимает 2 байта, то с его помощью можно закодировать 216 = 65 536 различных символов.
Слайд 4
ГРАФИЧЕСКАЯ ИНФОРМАЦИЯ
Изображение на экране монитора дискретно. Оно составляется из отдельных точек, которые называются пикселями (picture elements - элементы рисунка). Все точки образуют матрицу (растр), размер которой называется разрешением. Чем больше разрешение, тем более качественное изображение на экране.
Слайд 5
ГРАФИЧЕСКАЯ ИНФОРМАЦИЯ
Любой цвет точки на экране компьютера получается путем смешивания трех базовых цветов: красного, зеленого, синего. Этот принцип называется цветовой моделью
RGB (Red, Green, Blue).
Двоичный код цвета определяет, в каком соотношении находятся интенсивности трех базовых цветов. Если все они смешиваются в одинаковых долях, то в итоге получается белый цвет. Если все три компоненты «выключены», то цвет пикселя — черный. Все остальные цвета лежат между белым и черным.
Слайд 6
ГРАФИЧЕСКАЯ ИНФОРМАЦИЯ
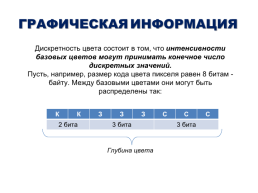
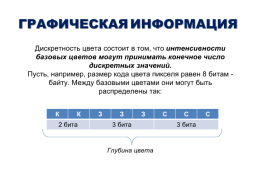
Дискретность цвета состоит в том, что интенсивности базовых цветов могут принимать конечное число дискретных значений.
Пусть, например, размер кода цвета пикселя равен 8 битам -байту. Между базовыми цветами они могут быть распределены так:
К.К.З.З.З.С.С.С
2 бита.3 бита.3 бита
Глубина цвета
Слайд 7
ГРАФИЧЕСКАЯ ИНФОРМАЦИЯ
Дискретность цвета состоит в том, что интенсивности базовых цветов могут принимать конечное число дискретных значений.
Пусть, например, размер кода цвета пикселя равен 8 битам -байту. Между базовыми цветами они могут быть распределены так:
К.К.З.З.З.С.С.С
2 бита.3 бита.3 бита
Глубина цвета
 Компьютерная игра «Жизнь». Информационный проект
Компьютерная игра «Жизнь». Информационный проект Табличные информационные модели. Информационное моделирование на компьютере
Табличные информационные модели. Информационное моделирование на компьютере Тест «Компьютер как универсальное устройство для обработки информации»
Тест «Компьютер как универсальное устройство для обработки информации» Компьютерные переводчики - Технология обработки текстовой информации
Компьютерные переводчики - Технология обработки текстовой информации Пользовательский интерфейс - Компьютер как универсальное устройство для работы с информацией
Пользовательский интерфейс - Компьютер как универсальное устройство для работы с информацией Урок-викторина «Представление числовой информации - Устройство компьютера»
Урок-викторина «Представление числовой информации - Устройство компьютера» Ввод информации в память компьютера
Ввод информации в память компьютера