Слайды и текст этой онлайн презентации
Слайд 1
Информатика и ИКТ
СОЗДАНИЕ ГРАФИЧЕСКИХ ИЗОБРАЖЕНИЙ
ОБРАБОТКА ГРАФИЧЕСКОЙ ИНФОРМАЦИИ
Слайд 2
Ключевые слова
графический редактор
растровый графический редактор
векторный графический редактор
интерфейс графических редакторов
палитра графического редактора
инструменты графического редактора
графические примитивы
Слайд 3
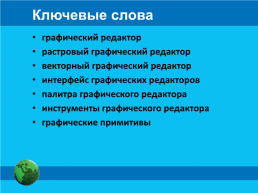
Интерфейс графических редакторов
Графический редактор - компьютерная программа, позволяющая создавать и редактировать изображения.
Различают растровые и векторные графические редакторы.
Строка заголовка
Строка меню
Рабочаяобласть
Палитра
Полосы прокрутки
Панель инструментов
Строка состояния
Окно растрового графического редактора Microsoft Paint
Слайд 4
Некоторые приёмы работы в растровом графическом редакторе
Задача.
Некое растровое изображение было сохранено в файле p1.bmp как 24-разрядный рисунок (т.е. глубина цвета = 24). Во сколько раз будет меньше информационный объём файла p2.bmp, если в нём это же изображение сохранить как 256-цветный рисунок?
Решение.
Для кодирования 256 разных цветов требуется 8-разрядный двоичный код (256 = 28), т. е. для кодирования цвета каждого пикселя используется 8 битов. Для кодирования цвета каждого пикселя исходного изображения использовалось 24 бита. Так как количество пикселей в двух изображениях одинаково, то информационный объём файла p2.bmp в 3 раза меньше информационного объёма исходного файла.
Ответ: в 3 раза.
Для рисования нужен холст (рабочая область), краски и инструменты.
Базовые
инструменты
Работа
с фрагментами
Режимы
работы
Работа
с текстом
Создание
изображения
Редактирование
рисунка
Слайд 5
Особенности создания изображений в векторных графических редакторах
Конструирование сложных графических изображений из простых геометрических фигур (графических примитивов) - основная идея векторных графических редакторов.
Интерфейс графического
редактора CorelDraw
Изображение объектов
в CorelDraw
Работа с объектами
в CorelDraw
Слайд 6
Самое главное
Графический редактор - программа, позволяющая создавать и редактировать изображения с помощью компьютера.
Основными элементами интерфейса любого графического редактора являются: строка заголовка, строка меню, рабочая область, панели инструментов, палитра, строка состояния.
Различают растровые и векторные графические редакторы.
Большинство растровых графических редакторов ориентированы не столько на создание изображений, сколько на их обработку.
Векторные графические редакторы, наоборот, применяются для создания изображений.
Слайд 7

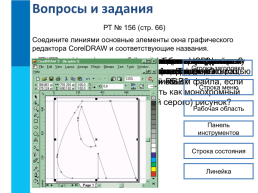
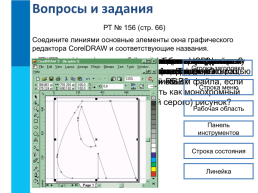
Вопросы и задания
РТ № 156 (стр. 66)
Соедините линиями основные элементы окна графического редактора CorelDRAW и соответствующие названия.
Для чего предназначены графические редакторы?
Перечислите основные элементы интерфейса графического редактора.
Опишите основные возможности растровых графических редакторов.
Опишите основные приёмы работы в графическом редакторе Paint (KolourPaint).
Почему с помощью цветовой модели HSB человеку более удобно подбирать нужный цвет, чем с помощью цветовой модели RGB?
В каком редакторе, растровом или векторном, вы будете редактировать фотографию?
Что такое графический примитив?
Опишите основные возможности векторных графических редакторов.
Сравните фрагменты растровых и векторных изображений, которые можно подвергать преобразованиям.
Некое растровое изображение было сохранено в файле как 256-цветный рисунок. Во сколько раз уменьшится информационный объём файла, если это же изображение сохранить как монохромный (чёрно-белый без градаций серого) рисунок?
Строка заголовка
Строка меню
Рабочая область
Панель инструментов
Строка состояния
Линейка
Слайд 8
Опорный конспект
Графический редактор - программа, позволяющая создавать и
редактировать изображения с помощью компьютера.
Основные элементы интерфейса
графического редактора
Графический
редактор
Строка заголовка
Растровый
Векторный
Строка меню
Панель инструментов
Обработка
изображений
Создание
изображений
Палитра
Рабочая область
Строка состояния
Полосы прокрутки
Слайд 9
Домашнее задание
§ 3.3 (стр. 120-129)
РТ № 156 - 165 (стр. 66)
 Создание графических изображений средствами растрового редактора Paint - 8 класс
Создание графических изображений средствами растрового редактора Paint - 8 класс Текстовые документы и технологии их создания. Обработка текстовой информации
Текстовые документы и технологии их создания. Обработка текстовой информации Кодирование и обработка графической и мультимедийной информации
Кодирование и обработка графической и мультимедийной информации Кодирование и обработка графической информации
Кодирование и обработка графической информации Создание текстовых документов на компьютере. Обработка текстовой информации
Создание текстовых документов на компьютере. Обработка текстовой информации Текстовые документы и технологии их создания. Обработка текстовой информации
Текстовые документы и технологии их создания. Обработка текстовой информации Задание по теме «Информационная обработка текста»
Задание по теме «Информационная обработка текста»