Презентация - Проект по информатике
Нужно больше вариантов? Смотреть похожие Нажмите для полного просмотра 
|
Распечатать
- Уникальность: 90%
- Слайдов: 31
- Просмотров: 5526
- Скачиваний: 2596
- Размер: 1.86 MB
- Класс: 10
- Формат: ppt / pptx
Примеры похожих презентаций
 Проект по информатике «Суд над компьютером»
Проект по информатике «Суд над компьютером» Проектные задачи на уроках физики и информатики
Проектные задачи на уроках физики и информатики Проектная деятельность на уроках физики
Проектная деятельность на уроках физики Урок проектной деятельности «Растения»
Урок проектной деятельности «Растения» Проектно-исследовательская работа «Лекарственные растения станицы Крупской»
Проектно-исследовательская работа «Лекарственные растения станицы Крупской» Мини-проект «Курение и здоровье»
Мини-проект «Курение и здоровье» Исследовательские и проектные действия
Исследовательские и проектные действия
Слайды и текст этой онлайн презентации
Слайд 1

Проект по информатике ученицы 10 класса Семеновой Марии Учитель: Кулакова Н.А.
Компьютерная графика
Слайд 2

Содержание
Понятие «компьютерная графика» История Основные области применения Техническая сторона 4.1. Двухмерная графика 4.2. Трехмерная графика 4.3. CGI графика 5. Представление цветов в компьютере 5.1. Цветовая модель 5.2. Цветовое пространство 6. Выводы
Понятие «компьютерная графика» История Основные области применения Техническая сторона 4.1. Двухмерная графика 4.2. Трехмерная графика 4.3. CGI графика 5. Представление цветов в компьютере 5.1. Цветовая модель 5.2. Цветовое пространство 6. Выводы
Слайд 3

Что такое компьютерная графика?
Компьютерная графика - это область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Компьютерная графика - это область информатики, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Слайд 4

История
Первые вычислительные машины не имели отдельных средств для работы с графикой, однако уже использовались для получения и обработки изображений. В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой. Игра была создана на машине PDP-1. В 1963 году американский учёный Айвен Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. По сути, это был первый векторный редактор, реализованный на компьютере
Первые вычислительные машины не имели отдельных средств для работы с графикой, однако уже использовались для получения и обработки изображений. В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой. Игра была создана на машине PDP-1. В 1963 году американский учёный Айвен Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. По сути, это был первый векторный редактор, реализованный на компьютере
Слайд 5

История
В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. В 1964 году General Motors представила систему автоматизированного проектирования DAC-1, разработанную совместно с IBM. В 1964 году группой под руководством Н. Н. Константинова была создана компьютерная математическая модель движения кошки.
В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. В 1964 году General Motors представила систему автоматизированного проектирования DAC-1, разработанную совместно с IBM. В 1964 году группой под руководством Н. Н. Константинова была создана компьютерная математическая модель движения кошки.
Слайд 6

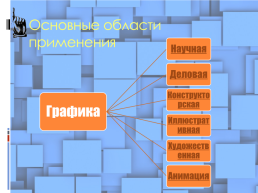
Основные области применения
Слайд 7

Научная графика
Первые компьютеры использовались лишь для решения научных и производственных задач. Чтобы лучше понять полученные результаты, производили их графическую обработку, строили графики, диаграммы, чертежи рассчитанных конструкций. Первые графики на машине получали в режиме символьной печати. Затем появились специальные устройства - графопостроители (плоттеры) для вычерчивания чертежей и графиков чернильным пером на бумаге.
Первые компьютеры использовались лишь для решения научных и производственных задач. Чтобы лучше понять полученные результаты, производили их графическую обработку, строили графики, диаграммы, чертежи рассчитанных конструкций. Первые графики на машине получали в режиме символьной печати. Затем появились специальные устройства - графопостроители (плоттеры) для вычерчивания чертежей и графиков чернильным пером на бумаге.
Слайд 8

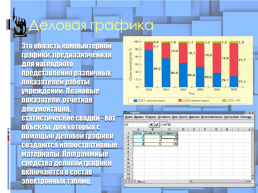
Деловая графика
Это область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений. Плановые показатели, отчетная документация, статистические сводки - вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы. Программные средства деловой графики включаются в состав электронных таблиц.
Это область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений. Плановые показатели, отчетная документация, статистические сводки - вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы. Программные средства деловой графики включаются в состав электронных таблиц.
Слайд 9

Конструкторская графика
Используется в работе инженеров-конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом САПР (систем автоматизации проектирования). Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения.
Используется в работе инженеров-конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом САПР (систем автоматизации проектирования). Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения.
Слайд 10

Художественная (рекламная) графика
С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации. Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этих графических пакетов является возможность создания реалистических изображений и "движущихся картинок".
С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации. Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти. Отличительной особенностью этих графических пакетов является возможность создания реалистических изображений и "движущихся картинок".
Слайд 11

Иллюстративная графика
Произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному программному обеспечению общего назначения. Простейшие программные средства иллюстративной графики называются графическими редакторами.
Произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному программному обеспечению общего назначения. Простейшие программные средства иллюстративной графики называются графическими редакторами.
Слайд 12

Компьютерная анимация
Получение движущихся изображений на экране дисплее. Художник создает на экране рисунке начального и конечного положения движущихся объектов, все промежуточные состояния рассчитывает и изображает компьютер, выполняя расчеты, опирающиеся на математическое описание данного вида движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения.
Получение движущихся изображений на экране дисплее. Художник создает на экране рисунке начального и конечного положения движущихся объектов, все промежуточные состояния рассчитывает и изображает компьютер, выполняя расчеты, опирающиеся на математическое описание данного вида движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения.
Слайд 13

Двухмерная графика
Двухмерная (2D — от англ. two dimensions — «два измерения») компьютерная графика классифицируется по типу представления графической информации, и следующими из него алгоритмами обработки изображений. Обычно компьютерную графику разделяют на векторную и растровую, хотя обособляют ещё и фрактальный тип представления изображений.
Двухмерная (2D — от англ. two dimensions — «два измерения») компьютерная графика классифицируется по типу представления графической информации, и следующими из него алгоритмами обработки изображений. Обычно компьютерную графику разделяют на векторную и растровую, хотя обособляют ещё и фрактальный тип представления изображений.
Слайд 14

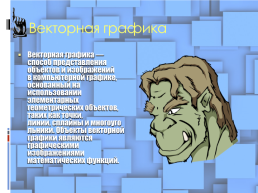
Векторная графика
Векторная графика — способ представления объектов и изображений в компьютерной графике, основанный на использовании элементарных геометрических объектов, таких как точки, линии, сплайны и многоугольники. Объекты векторной графики являются графическими изображениями математических функций.
Слайд 15

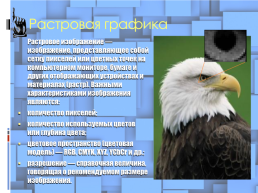
Растровая графика
Растровое изображение — изображение, представляющее собой сетку пикселей или цветных точек на компьютерном мониторе, бумаге и других отображающих устройствах и материалах (растр). Важными характеристиками изображения являются: количество пикселей; количество используемых цветов или глубина цвета; цветовое пространство (цветовая модель) — RGB, CMYK, XYZ, YCbCr и др.; разрешение — справочная величина, говорящая о рекомендуемом размере изображения.
Растровое изображение — изображение, представляющее собой сетку пикселей или цветных точек на компьютерном мониторе, бумаге и других отображающих устройствах и материалах (растр). Важными характеристиками изображения являются: количество пикселей; количество используемых цветов или глубина цвета; цветовое пространство (цветовая модель) — RGB, CMYK, XYZ, YCbCr и др.; разрешение — справочная величина, говорящая о рекомендуемом размере изображения.
Слайд 16

Фрактальная графика
Фрактал — объект, отдельные элементы которого наследуют свойства родительских структур. Поскольку более детальное описание элементов меньшего масштаба происходит по простому алгоритму, описать такой объект можно всего лишь несколькими математическими уравнениями. Фракталы позволяют описывать целые классы изображений, для детального описания которых требуется относительно мало памяти. С другой стороны, фракталы слабо применимы к изображениям вне этих классов.
Слайд 17

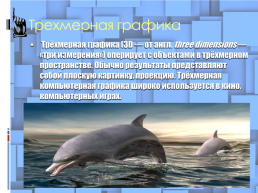
Трехмерная графика
Трёхмерная графика (3D — от англ. three dimensions — «три измерения») оперирует с объектами в трёхмерном пространстве. Обычно результаты представляют собой плоскую картинку, проекцию. Трёхмерная компьютерная графика широко используется в кино, компьютерных играх.
Трёхмерная графика (3D — от англ. three dimensions — «три измерения») оперирует с объектами в трёхмерном пространстве. Обычно результаты представляют собой плоскую картинку, проекцию. Трёхмерная компьютерная графика широко используется в кино, компьютерных играх.
Слайд 18

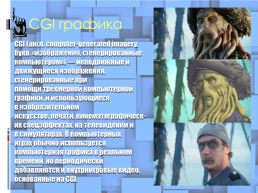
CGI графика
CGI (англ. computer-generated imagery, букв. «изображения, сгенерированные компьютером») — неподвижные и движущиеся изображения, сгенерированные при помощи трёхмерной компьютерной графики, и использующиеся в изобразительном искусстве, печати, кинематографическ-их спецэффектах, на телевидении и в симуляторах. В компьютерных играх обычно используется компьютерная графика в реальном времени, но периодически добавляются и внутриигровые видео, основанные на CGI.
Слайд 19

Представление цветов
Для передачи и хранения цвета в компьютерной графике используются различные формы его представления. В общем случае цвет представляет собой набор чисел, координат в некоторой цветовой системе. Стандартные способы хранения и обработки цвета в компьютере обусловлены свойствами человеческого зрения.
Для передачи и хранения цвета в компьютерной графике используются различные формы его представления. В общем случае цвет представляет собой набор чисел, координат в некоторой цветовой системе. Стандартные способы хранения и обработки цвета в компьютере обусловлены свойствами человеческого зрения.
Слайд 20

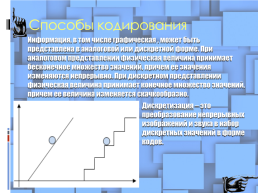
Способы кодирования
Информация, в том числе графическая , может быть представлена в аналоговой или дискретной форме. При аналоговом представлении физическая величина принимает бесконечное множество значений, причем ее значения изменяются непрерывно. При дискретном представлении физическая величина принимает конечное множество значений, причем ее величина изменяется скачкообразно.
Дискретизация – это преобразование непрерывных изображений и звука в набор дискретных значений в форме кодов.
Информация, в том числе графическая , может быть представлена в аналоговой или дискретной форме. При аналоговом представлении физическая величина принимает бесконечное множество значений, причем ее значения изменяются непрерывно. При дискретном представлении физическая величина принимает конечное множество значений, причем ее величина изменяется скачкообразно.
Дискретизация – это преобразование непрерывных изображений и звука в набор дискретных значений в форме кодов.
Слайд 21

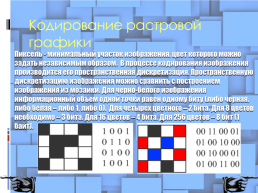
Кодирование растровой графики
Пиксель - минимальный участок изображения, цвет которого можно задать независимым образом. В процессе кодирования изображения производится его пространственная дискретизация. Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики. Для черно-белого изображения информационный объем одной точки равен одному биту (либо черная, либо белая – либо 1, либо 0). Для четырех цветного – 2 бита. Для 8 цветов необходимо – 3 бита. Для 16 цветов – 4 бита. Для 256 цветов – 8 бит (1 байт).
Пиксель - минимальный участок изображения, цвет которого можно задать независимым образом. В процессе кодирования изображения производится его пространственная дискретизация. Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики. Для черно-белого изображения информационный объем одной точки равен одному биту (либо черная, либо белая – либо 1, либо 0). Для четырех цветного – 2 бита. Для 8 цветов необходимо – 3 бита. Для 16 цветов – 4 бита. Для 256 цветов – 8 бит (1 байт).
Слайд 22

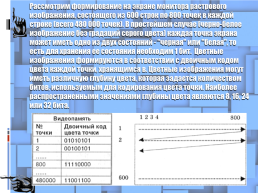
Рассмотрим формирование на экране монитора растрового изображения, состоящего из 600 строк по 800 точек в каждой строке (всего 480 000 точек). В простейшем случае (черно-белое изображение без градаций серого цвета) каждая точка экрана может иметь одно из двух состояний - "черная" или "белая", то есть для хранения ее состояния необходим 1 бит. Цветные изображения формируются в соответствии с двоичным кодом цвета каждой точки, хранящимся в. Цветные изображения могут иметь различную глубину цвета, которая задается количеством битов, используемым для кодирования цвета точки. Наиболее распространенными значениями глубины цвета являются 8, 16, 24 или 32 бита.
Слайд 23

Цветовая модель
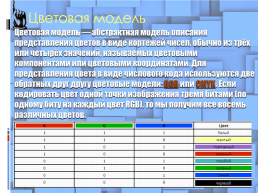
Цветовая модель — абстрактная модель описания представления цветов в виде кортежей чисел, обычно из трёх или четырёх значений, называемых цветовыми компонентами или цветовыми координатами. Для представления цвета в виде числового кода используются две обратных друг другу цветовые модели: RGB или CMYK. Если кодировать цвет одной точки изображения тремя битами (по одному биту на каждый цвет RGB), то мы получим все восемь различных цветов.
Цветовая модель — абстрактная модель описания представления цветов в виде кортежей чисел, обычно из трёх или четырёх значений, называемых цветовыми компонентами или цветовыми координатами. Для представления цвета в виде числового кода используются две обратных друг другу цветовые модели: RGB или CMYK. Если кодировать цвет одной точки изображения тремя битами (по одному биту на каждый цвет RGB), то мы получим все восемь различных цветов.
Слайд 24

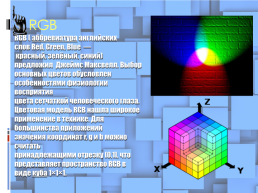
RGB
RGB ( аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий) предложил Джеймс Максвелл. Выбор основных цветов обусловлен особенностями физиологии восприятия цвета сетчаткой человеческого глаза. Цветовая модель RGB нашла широкое применение в технике. Для большинства приложений значения координат r, g и b можно считать принадлежащими отрезку [0,1], что представляет пространство RGB в виде куба 1×1×1.
Слайд 25

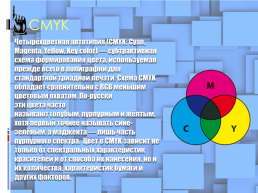
CMYK
Четырёхцветная автотипия (CMYK: Cyan, Magenta, Yellow, Key color) — субтрактивная схема формирования цвета, используемая прежде всего в полиграфии для стандартной триадной печати. Схема CMYK обладает сравнительно с RGB меньшим цветовым охватом. По-русски эти цвета часто называют голубым, пурпурным и жёлтым, хотя первый точнее называть сине-зелёным, а маджента — лишь часть пурпурного спектра. Цвет в CMYK зависит не только от спектральных характеристик красителей и от способа их нанесения, но и их количества, характеристик бумаги и других факторов.
Слайд 26

Цветовое пространство
Цветовое пространство представляет собой модель представления цвета, основанную на использовании цветовых координат. Цветовое пространство строится таким образом, чтобы любой цвет был представим точкой, имеющей определённые координаты, причём так, чтобы одному набору координат соответствовал один цвет. К примеру, RGB является трёхмерным цветовым пространством, где каждый цвет описан набором из трёх координат — каждая из них отвечает компоненте цвета в разложении на красный, зелёный и синий цвета. Количество координат задаёт размерность пространства. Существует много цветовых пространств различной размерности — от одномерных, до шести и десяти-мерных,
Цветовое пространство представляет собой модель представления цвета, основанную на использовании цветовых координат. Цветовое пространство строится таким образом, чтобы любой цвет был представим точкой, имеющей определённые координаты, причём так, чтобы одному набору координат соответствовал один цвет. К примеру, RGB является трёхмерным цветовым пространством, где каждый цвет описан набором из трёх координат — каждая из них отвечает компоненте цвета в разложении на красный, зелёный и синий цвета. Количество координат задаёт размерность пространства. Существует много цветовых пространств различной размерности — от одномерных, до шести и десяти-мерных,
Слайд 27

Выводы
Компьютерная графика сейчас стала основным средством связи между человеком и компьютером, постоянно расширяющим сферы своего применения, т.к. в графическом виде результаты становятся более наглядными и понятными.
Компьютерная графика сейчас стала основным средством связи между человеком и компьютером, постоянно расширяющим сферы своего применения, т.к. в графическом виде результаты становятся более наглядными и понятными.
Слайд 28

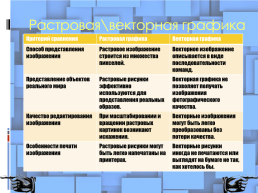
Растровая\векторная графика
Критерий сравнения.Растровая графика.Векторная графика
Способ представления изображения.Растровое изображение строится из множества пикселей..Векторное изображение описывается в виде последовательности команд.
Представление объектов реального мира.Растровые рисунки эффективно используются для представления реальных образов..Векторная графика не позволяет получать изображения фотографического качества.
Качество редактирования изображения.При масштабировании и вращении растровых картинок возникают искажения..Векторные изображения могут быть легко преобразованы без потери качества.
Особенности печати изображения.Растровые рисунки могут быть легко напечатаны на принтерах..Векторные рисунки иногда не печатаются или выглядят на бумаге не так, как хотелось бы.
Критерий сравнения.Растровая графика.Векторная графика
Способ представления изображения.Растровое изображение строится из множества пикселей..Векторное изображение описывается в виде последовательности команд.
Представление объектов реального мира.Растровые рисунки эффективно используются для представления реальных образов..Векторная графика не позволяет получать изображения фотографического качества.
Качество редактирования изображения.При масштабировании и вращении растровых картинок возникают искажения..Векторные изображения могут быть легко преобразованы без потери качества.
Особенности печати изображения.Растровые рисунки могут быть легко напечатаны на принтерах..Векторные рисунки иногда не печатаются или выглядят на бумаге не так, как хотелось бы.
Слайд 29

RGB\CMYK
Слайд 30

Источники информации
http://project68.narod.ru/Integ/1/681/pages/b3.htm http://www.goodfon.ru/ http://www.5byte.ru/z9/0007.php http://www.klyaksa.net/htm/exam/exam2007/exam_9_2007/bilet04.htm http://informatikaiikt.narod.ru/obrabotkagraf1.html http://images.yandex.ru/ http://ru.wikipedia.org/
http://project68.narod.ru/Integ/1/681/pages/b3.htm http://www.goodfon.ru/ http://www.5byte.ru/z9/0007.php http://www.klyaksa.net/htm/exam/exam2007/exam_9_2007/bilet04.htm http://informatikaiikt.narod.ru/obrabotkagraf1.html http://images.yandex.ru/ http://ru.wikipedia.org/
Слайд 31

Спасибо за внимание
^ Наверх
X
Благодарим за оценку!
Мы будем признательны, если Вы так же поделитесь этой презентацией со своими друзьями и подписчиками.